Quick Start
This Quick Start Guide will get you running Handoff in 5 minutes, locally on your computer.
Requirements
- A paid Figma account is required to publish the Figma file library
- Node 16+
- NPM 8+
Figma
-
Open the Handoff Figma starter and duplicate this project to your account
-
Publish Components to the library

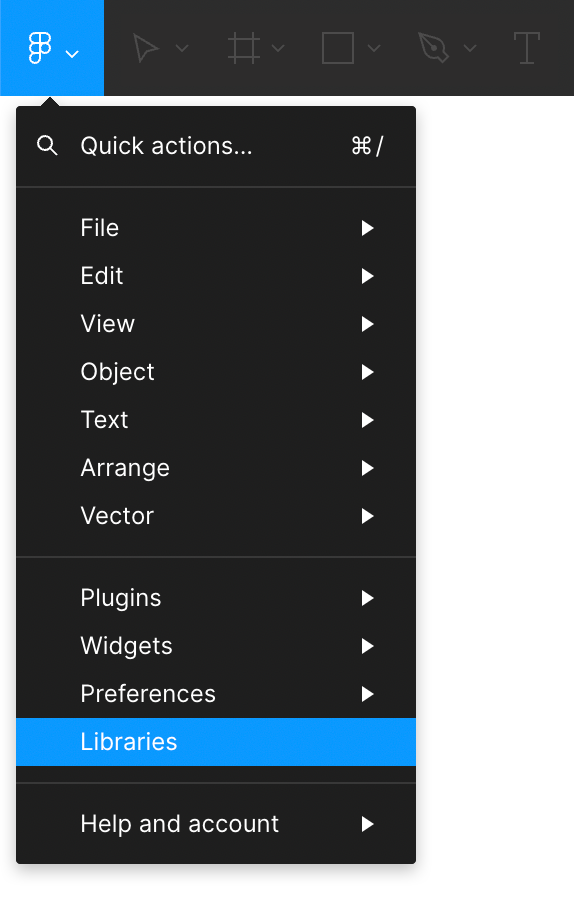
- Click on the Figma logo (top left)
- Click on
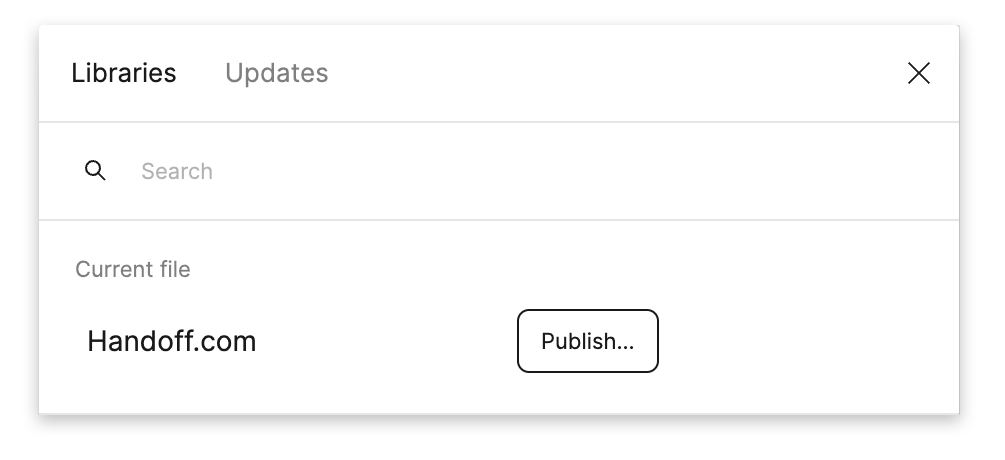
Libraries - Click on the current file
- Click
Publish Changes
You will need a developer token if you don't have one already.
- Click on the Figma logo in the top left
- Go to
Help and Account - Click on
Account Settings - Scroll to
Personal Access Token - Input a token name and hit enter
- Note that token for the next steps
On Your Computer
- Run
npm install --global handoff-app - Run
handoff-app fetch - Provide your developer token and the file ID of your Figma file. The file ID can be found in the url of the file. - https://www.figma.com/file/{file_id}/{slug}
- Start the local app
handoff-app start.
This will fetch the latest from your Figma file and it will boot a demo site at http://localhost:3000
Test Fetch
- Now, go back to your Figma file and change a Button color.
- Republish the changes to the library. Click on the publish button from the main dropdown. You'll see a list of changes that have been made. Clicking publish will make those changes available to Handoff.
- Back in your project, open a new terminal tab and type
handoff-app fetch.
Once that runs, your browser should update with the new colors.