Open-source and Figma compatible
Extend your design system with automated design handoff and design tokens documentation.
Get Started

Accelerate development cycles & streamline onboarding of new team members.


Reduce technical debt and cost of future maintenance.


Increase brand consistency with single source of truth.
One-click design tokens export for all components.
Automate design asset delivery and transformation and eliminate bottlenecks between design and development with Handoff. Empower your teams and stakeholders to preview and approve in one place.
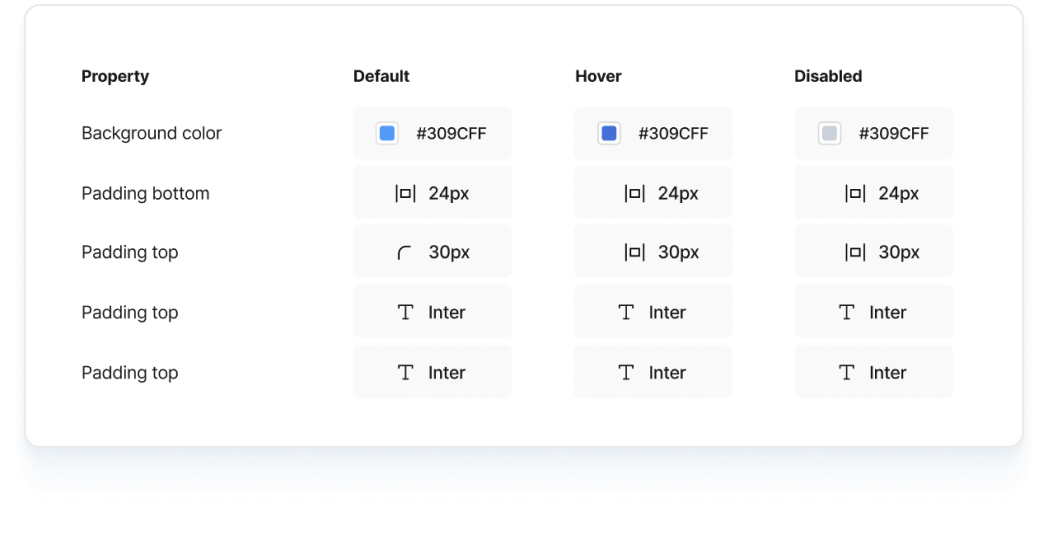
Component settings
Design decisions in Figma, try it out above.
Live component for QA and preview.
24
border-color: #f7f7f7
25
color: #fff
26
border-radius: 24px
27
padding: 16px 30px
28
font-size: 14px
29
background-color: #309CFF
Production-ready CSS mapped to component.
Design decisions in Figma, try it out above.
Live component for QA and preview.
Production-ready CSS mapped to component.
Design Once, Utilize Many
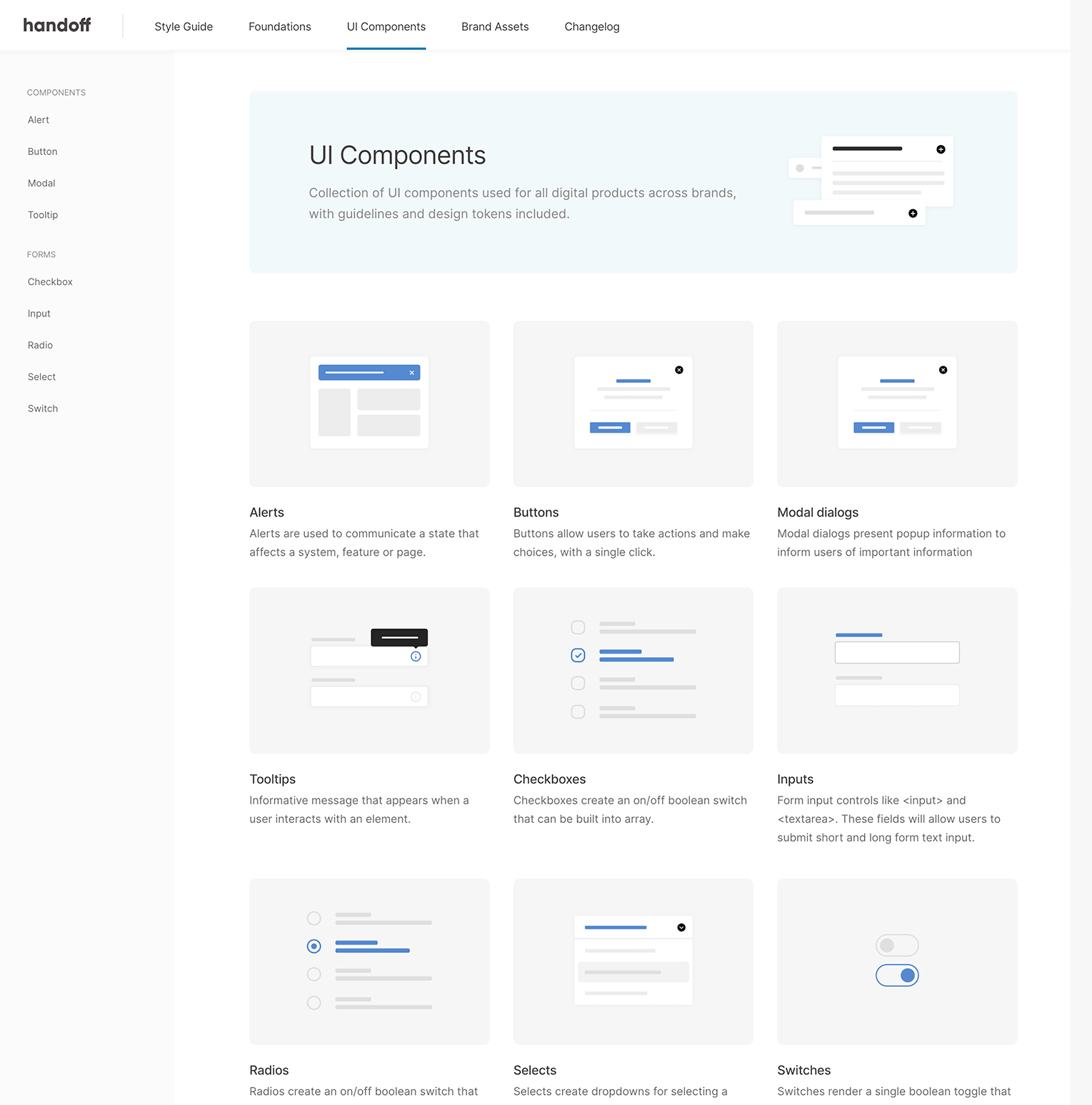
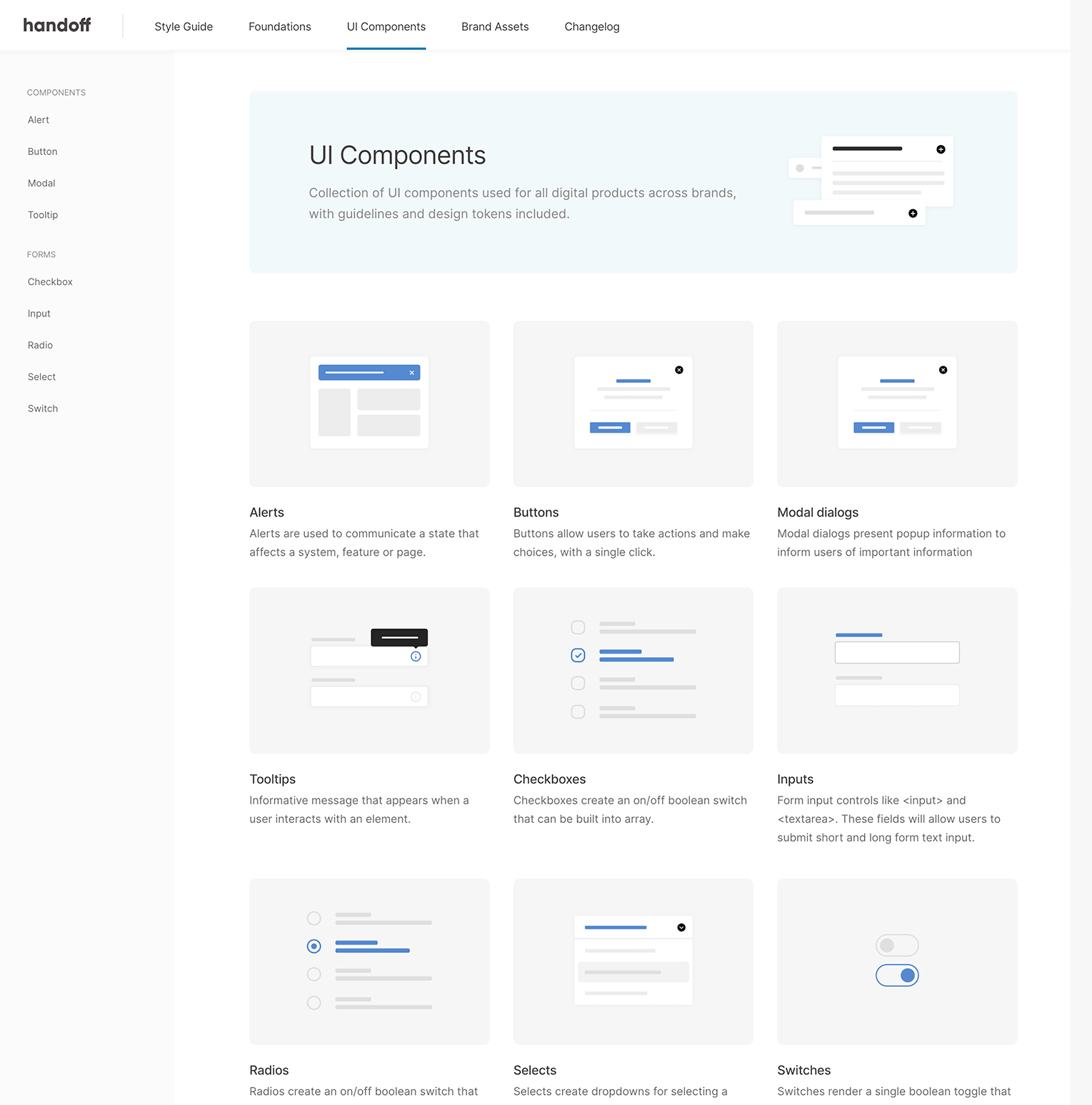
Everything you need to automate the design handoff process.
Extract standardized design foundations and components from Figma.
Transform design tokens to CSS variables (Bootstrap compatible).
Automate, preview and ship with easy CI/CD integration.
Auto-updating documentation, works like magic
Self-contained, fully functional developer reference guide.
Enable design and development teams to always stay on the same page with live preview examples in a dedicated web app from approved design decisions in Figma. Effortlessly preview, copy, share all your front end standards.



Design tokens management and preview in one place.
Design tokens manager allows teams to preview and use tokens that shape live components.
Is Handoff free?
Yes, Handoff is available as a MIT Licensed open source project.
What do I need to get started?
Anyone with basic coding and Figma knowledge can get Handoff running in a few minutes. Project documentation and a step by step guide is available here.
Can I use Handoff with Bootstrap?
Handoff supports export native Bootstrap styles maps and previews. If you use a different frontend framework, you can customize the maps and previews to match you framework.
What if I need help?
Feel free to submit issues and questions on our Git Hub page here. If you are looking for professional services work related to this project, please visit Convertiv.com .