Concepts
Design systems and design tokens are the foundation of Handoff. Understanding these concepts well will help you get the most out its tools.
Overview
Modern design tools like Figma opened up new opportunities in how design and development teams approach web and software development. In an effort to keep brands consistent in the digital world, design systems document color schemas, styles, and typography and often describe various UI elements such as buttons, alerts, dropdowns, etc. These UI elements map well onto the concept of components present in both Figma and UI libraries such as React.
Moving away from treating design assets purely as pixels, this systematic and structured approach to creating UI designs allows designers to be much more specific about their design decisions without leaving the implementation teams guessing or requiring a ton of back-and-forth to achieve the desired look and feel.
Design tokens emerged as a way to move away from communicating over specific style values and enabled design teams to iterate over their designs while keeping the implementation up-to-date.
Typically, in Figma, components are grouped into variants based on their state, theme and other aspects, much like how code components change their look and feel by giving them different properties in React.
In practice, the way components are organized as layers, variants and instances in Figma doesn’t necessarily map 1:1 to how they are implemented in code. Additionally, every Figma file is a mix of important design information, but also human readable annotations to help organize and present the design. Handoff introduces a concept of parts to give more control over the mapping between relevant design features and code.
With all of this structure and metadata in place, design and developer teams have control over structuring their design token names to enable seamless and automated handoff while having control over their respective domains.
Design Systems
A design system is a set of guidelines, standards, and reusable components designed to streamline implementation and provide a consistent experience across a company’s or product's digital interfaces. It's a framework that helps teams design and develop products in a more organized and efficient way.
Design systems typically consist of at least the following:
- Style Guide: The foundational visual and aesthetic aspects of a design system, such as colors, typography, spacing, and layout.
- UI Components and Patterns: These are the reusable and standardized building blocks of interfaces, including buttons, inputs, modals, navigation bars, and more.
- Additional Documentation: Explanations on how to use the components and principles of the design system, including code examples, design templates, and best practices.
Design Tokens
Design tokens are essentially names given to the various design decisions like colors. Typically these names are chosen by function, rather than their values. E.g. Red would always be Red but Primary can be an arbitrary color used in a certain situation. This makes it possible to change the underlying decision while still referring to them by the same name. This is a powerful concept because it allows for a separation of concerns between design and development, while being able to communicate the design usage and changes in a easy way.
Handoff exports two classes of tokens:
- Foundation Tokens are global tokens for colors, typography, icons and effects that can be reused throughout your project.
- Component Tokens describe Figma components, exporting things like background, spacing, borders, typography, effect and opacity.
Token Naming
It's often said one of the biggest challenges in computer science is naming things. This is also true for design tokens. There are many different standards and conventions out there, like the this one from AWS or the one from Salesforce. Handoff allows you to define your own token structure and change it as needed, without having to devise and commit to one before even starting on the designs.
Design Decisions
This abstract term has different definitions in the wild, but what do we mean by "design decisions"? In Handoff parlance, design decisions are groups of various styling properties (props for short) of a layer like color, size, spacing, etc. These styling props typically map to the CSS that developers use to style their components, and this is where the tokens get their values from.
We explicitly distinguish the actual tokens from the individual styling props of all the layers because it’s often impractical to juggle all the individual styling props of all the layers. Instead, the grouping makes for a less verbose token creation experience while still capturing all the necessary information and keeping the conversations light.
Each layer can export up to 8 decisions:
| Background | The background color or gradient as HEX, RGBA, and/or gradient object |
| Border | The border color, thickness, style, and radius |
| Spacing | The padding and margins of the object |
| Fill | The foreground color or gradient as HEX, RGBA, and/or gradient object |
| Effect | Shadows, both box and inner for the layer |
| Opacity | How transparent the layer should be, as a numeric value |
| Size | The horizontal and vertical dimensions of the layer |
| Typography | The font family, size, weight, style, and line height of the text |
This implies some verbosity in the tokens generated, but that overhead is easily dealt with various build tools (e.g. SASS or PurgeCSS) by omitting unused tokens from the final code.
Layers
Figma files are layered documents. Each layer consists of various shapes or text that in turn have specific styling properties such as color, size, spacing, font family and size etc. You can read up on Figma layers here.
Components
Components are the basic atomic building blocks of a design system, but also websites and apps, and are an essential concept in Figma. It might help to review the Figma component guide.
Components are built out of layers and define the structure and properties of a reusable design object. Components could be simple, like buttons, alerts, or select inputs, or more complex, like a modal dialog, or a video player.
Variants
Components can have a set of variants that define the way that the component looks and behaves in a certain scenario. Buttons, for example, often have three variants types: Type, State, and Theme. Component variants typically correspond to how developed components are reused and changed based on the context, e.g. imagine a button looking differently when you hover your mouse over it.
Within Figma, variants are designated by the values of their variant properties. These variant props can be as flexible as you need. For example, you could create one for "Brand". Within each variant prop, there are a number of values. E.g. Button Type typically has Primary, Secondary, etc. Button States could be Default, Hover, Disabled, Error, etc.
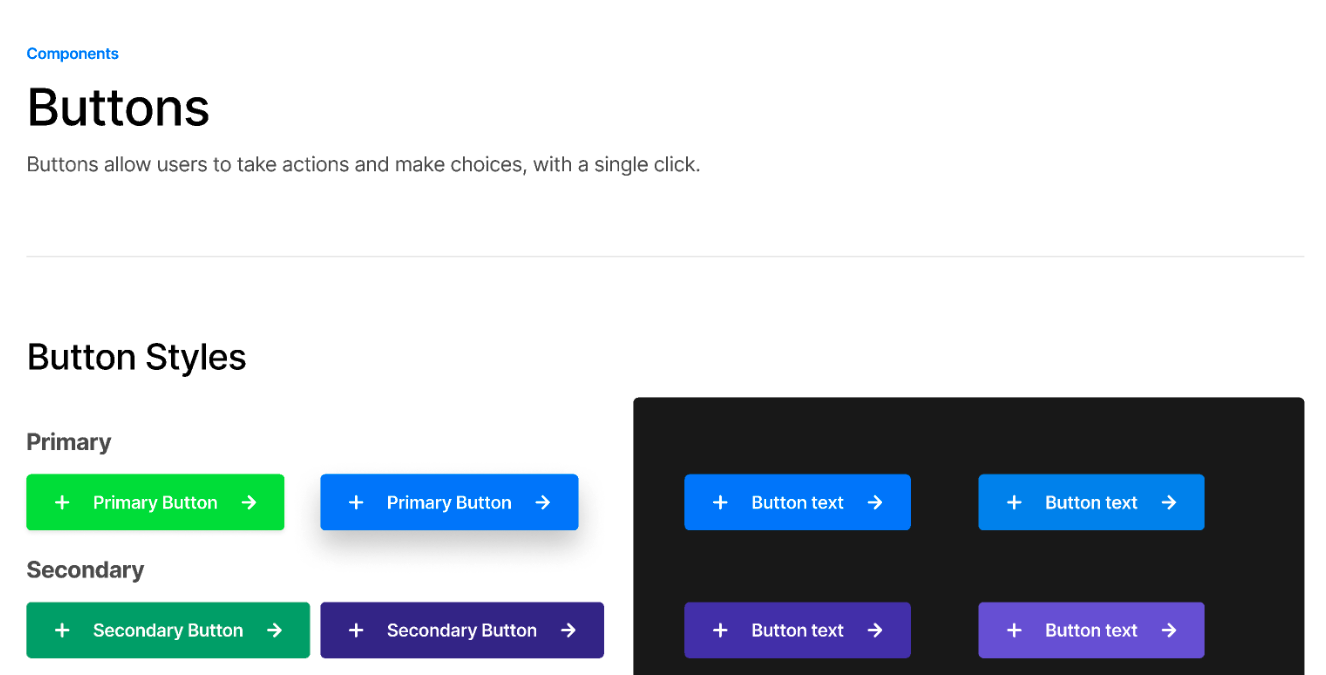
Each combination of these variant props creates a component variant. For example, Type=Primary, State=Default,Theme=Light is a variant of a button. Once you have created the
structure and props of a button, you'll want to design every variant. Let's
look at an example:

In this example we have 8 variants: Primary and Secondary buttons, each with two states (Default and Hover), and 2 themes (light and dark). In each variant, the designer has expressed a number of decisions (colors, fonts, spacing, etc.) that needs to be extracted and tokenized in a way that is easy to implement.
Instances
When you place a variant on the canvas, Figma calls this a component instance. Instances are a specific variant in use in the design. When creating a design system, it's useful to place every variant on the canvas. This enables users to see all the design specifications, and it allows Handoff to look up every variant and pull the design decisions from those variants.
Component Sets
Component variants can be grouped into sets. Handoff relies on Figma Component Sets and Variants to organize the tokens. Besides enabling Handoff features, it’s also considered best practice when building your Design System, you can read more here.
Parts
Using the Handoff Figma Plugin, you can go through the layers in a component, identify the layer with specific styling properties you want to send to the developer team and group them under a common name. This process creates a component part.
Since part names play a role in the naming of the tokens, you can, if needed, group design decisions under a unnamed part. This will result in a less verbose token names for those decisions, which might make sense in some scenarios.
You can also group multiple layers together under a single part, getting some properties from one layer, and some properties from another layer.
Breaking Down a Component
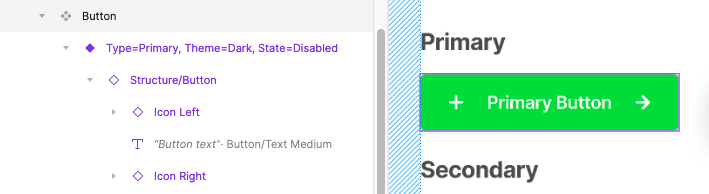
To sum up, let’s review a simple button component:

This button has 3 variant properties:
- Type: The button variant (Primary, Secondary, etc.)
- State: How the button can be mutated (Default, Disabled, Hover, Click, etc.)
- Theme: How the button can be changed based on theme (light, dark, brand, etc.)
The designer has chosen very specific styling for each button variant combination. We need to extract those choices in a way that they can be consistently used across projects.
Each button also has multiple parts to it. Each element in the component has different decisions in it. This button has 4 layers, though only 3 that matter to us:
- Structure/Button: This is the wrapping element, containing the color, border, radius, internal and external spacing, and effects.
- Button Text: The label, with the font, size, effects, fill color, and weight.
- Icons Left and Right: These icons have font, size, color, and weight. In Figma these are expressed as different pieces, but for development, we only want a single set of tokens that can be used for icons on either side.
Handoff allows the designer to describe each layer of this component, and then will export tokens for every variant, state and theme. This allows developers to ingest the tokens of the structure, and then mutate the component's UI by simply swapping tokens for the proper variant, state and theme.