Integrate Figma design tokens into your development workflow
From Figma to Code to Docs
No more chasing design changes in Figma
Handoff connects your team‘s development workflow to Figma through Figma‘s REST API. Once the connection is made, design tokens from your Figma components integrate with your project code.

Get set up quickly and easily
With just a few simple steps in Figma, you can prepare your components to work with Handoff.

Use your favorite tools
Use CLI commands like handoff-app fetch to integrate design tokens from Figma components into your project. Go further with GitHub actions and turn Handoff into a CI/CD pipeline.

Showcase your design system
Every time you fetch from Figma, Handoff updates a static web app that renders live, working previews of your design system—components, tokens, and styles.
Ready to get started?
Handoff has had a big impact on our design processes. Its handling of design tokens makes it easier for us to implement changes across the board.
Handoff is a set of tools for design system engineers
Use them together to fully integrate Figma design tokens into your development workflow, or use them separately as point solutions to specific workflow problems.
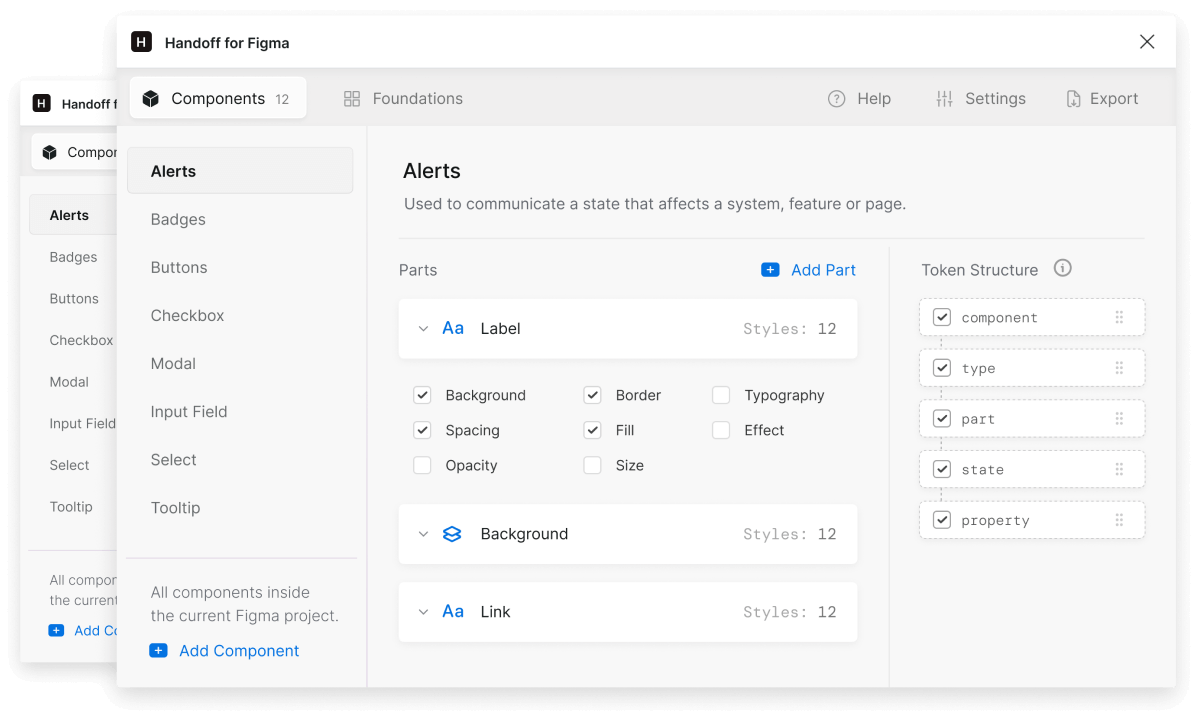
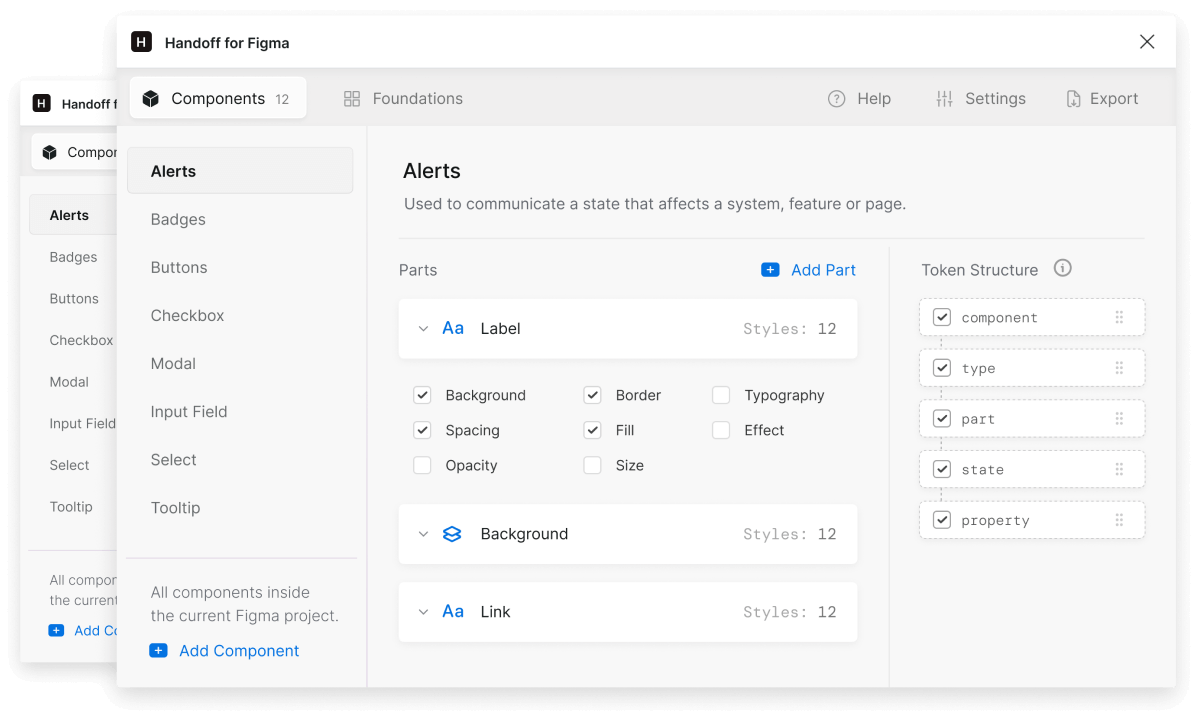
Figma plugin
Use the Handoff Figma plugin to annotate and mark Figma components that are ready to be integrated into your project.
Command Line Interface (CLI)
Get started by installing Handoff via npm:
npm install handoff-app -gOnce the CLI is installed, use it to fetch , build, and serve your design system.
Design system docs
Handoff generates a documentation site from your design system tokens with every fetch , which means your team’s source-of-truth never gets stale.
handoff-app start
# localhost:3000Ready to get started?
Handoff is an open-source solution that‘s free for all design and development teams to start working better, together.